¿Qué es una línea progresiva de HTML?

El rastreo HTML es uno de los muchoselementos de este lenguaje Probablemente lo haya visto en la Web más de una vez. Esta etiqueta tiene una aplicación específica. Debido al tratamiento inepto de este elemento, muchos desarrolladores inexpertos cometen un gran error cuando insertan un gran número de ellos en su documento. A pocos lectores les gusta algo destellante o brillante, incluida la línea HTML en ejecución. En este artículo, consideraremos cómo manejar adecuadamente este elemento y dónde usarlo.

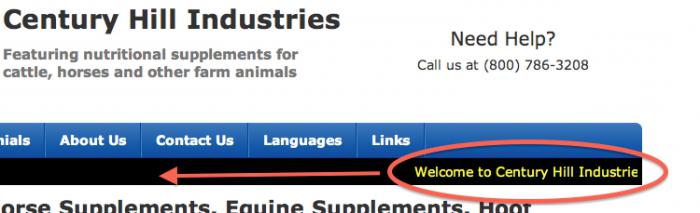
Cita. En HTML, la línea de ejecución se asigna cuandousando la etiqueta <marquee> Quiero decir de inmediato que este elemento no está incluido en ninguna versión de la especificación HTML o XHTML. Por lo tanto, usar esta etiqueta dará como resultado un código no válido. A pesar de este defecto, el elemento <marquee> es compatible con todos los navegadores modernos, incluidas las versiones móviles. Inicialmente, esta etiqueta solo estaba pensada para navegadores IE, y solo se podía mover el texto. Pero ahora, entre las etiquetas <marquee>, puede colocar cualquier elemento, como una imagen o una tabla. Por lo tanto, la línea HTML en ejecución ha ampliado sus capacidades básicas. Además, hay todo tipo de atributos que le permiten crear un efecto inusual.

Características. Muchos diseñadores web tienen una línea de ejecución en HTMLcomenzó a ser aceptado como una mala forma. El hecho es que cuando los usuarios están en un estado concentrado, por ejemplo cuando leen, siempre se distraen para siempre con una tira en movimiento con texto o una imagen. Debido a esto, la concentración se perderá, las personas se pondrán nerviosas, lo que pondrá una "cruz" en su sitio. Por lo tanto, no coloque más de una de esas líneas en una página. Y es mejor no usar esta etiqueta sin necesidad especial.
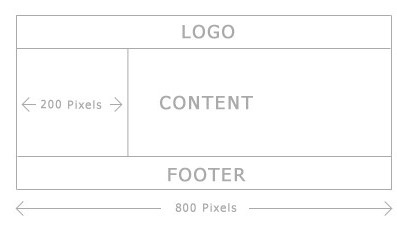
Aquí debería sonar una pregunta bastante lógica: "¿Vale la pena usar este elemento en absoluto?" En determinadas circunstancias, puede obtener un efecto interesante. Por ejemplo, crea una fuente de noticias o noticias desplazadas verticalmente. Para hacer esto, debe usar el atributo "Dirección" con el valor "abajo" (de arriba hacia abajo). Solo tenga en cuenta que al usar el desplazamiento vertical, se recomienda especificar las dimensiones reales. El valor de la cadena se asigna usando los atributos "ancho" y "altura". Si conecta "on", puede detener la cinta cuando el cursor aparece en el área de la línea, y viceversa. Al combinar diferentes valores y configuraciones, una línea normal puede convertirse en un elemento útil para los usuarios.
Conclusión. Algunos usuarios experimentados pueden notar,que puede lograr este efecto utilizando un lenguaje más conveniente: JavaScript. Pero toda la información contenida en los scripts no será indexada por los motores de búsqueda. En caso de colocar varias noticias, esto puede dañar su sitio y reducir la cantidad de nuevos usuarios. Una línea progresiva de HTML se incluye en la indexación de todos los motores de búsqueda. De modo que sus noticias (u otra información) estarán disponibles para nuevas personas. Combine los atributos y puede crear un elemento precioso y, lo más importante, informativo de la etiqueta innecesaria habitual.