Una lección en HTML. Fusionar celdas
Las tablas en HTML son un elemento muy conveniente. Puedes hacer cualquier cosa con ellos. Por supuesto, el objetivo principal - la colocación de la información en forma de una tabla. Pero los desarrolladores del sitio fueron más allá. En un momento fue muy popular usar tablas para crear un esqueleto de sitio. Ahora los profesionales están tratando de no hacerlo.
Las tablas son ampliamente utilizadas debido a la gran cantidad de atributos. Por ejemplo, fue muy útil combinar filas o columnas.
Introducción a la teoría
En HTML, la unión de celdas se produce utilizando dos atributos: colspan y rowspan. Están especificados para la etiqueta td.
Comencemos por examinar la estructura de cualquiertablas, antes de profundizar en el tema. En cualquier tabla hay una línea, y en ella hay celdas. Recuerde que inicialmente todas las tablas deben contener la misma cantidad de celdas.

La figura de arriba muestra dos líneas, y en cadatres celdas Esta es una mesa normal. Si especifica un número menor de celdas en cualquier línea, la tabla "irá", todo se mostrará incorrectamente.
Tabla HTML: combina celdas vertical y horizontalmente
Especifique menos celdas o filassolo puedes si unes algo. Pero en lugar del elemento eliminado en el vecino más cercano al principio, debe especificar un atributo adicional. Si combina columnas, colspan, si las filas, luego rowspan. El valor del atributo especifica la cantidad de elementos que se fusionarán.
Tenga en cuenta que es necesario especificarel elemento más cercano al comienzo. Por ejemplo, en la figura anterior, si desea fusionar la celda 1 y 2, debe especificar en la celda 1 el atributo colspan con un valor de dos. Y borre la celda número 2 o 3, no importa.
La conclusión es que le dices a la celda cuánto espacio tomará. El valor predeterminado es 1.
Unirse a las celdas verticalmente La tabla HTML es la misma. Solo el espacio ocupado se considerará verticalmente. Ver la imagen a continuación.

Aquí la celda con el número 43 ocupa dos líneas. Para hacer esto, especificó el atributo rowspan. Se recuerda simplemente:
- Row es una cadena.
- Columna / columna Columna
- Span - asociación.
Los creadores del lenguaje intentaron acercarlo lo más posible al ser humano, de modo que, incluso sin saberlo, al menos uno podría entenderlo de alguna manera.
En HTML, la combinación de celdas se puede hacer en dos direcciones: vertical y horizontal. Para hacer esto, especifique ambos atributos simultáneamente.

En la figura anterior, solo se indica que puede hacer la unión de filas, columnas y, al mismo tiempo, columnas y filas.
HTML: fusionar celdas. Ejemplos
Considere ejemplos más complejos paso a paso enmesas grandes Debajo en la figura de la izquierda está la versión original de la tabla normal. Y a la derecha, una variante con la unión de dos celdas en la segunda línea. Es más fácil comparar el código HTML.

También puedes combinar tres celdas en el centro. En el primer caso, el atributo colspan se especificó en la celda n. ° 1. Aquí el primero no cambiará, y en el segundo <td> se agregará un colspan igual a tres.

Si desea combinar todas las celdas de una fila con una sola, elimine cuatro td y en la primera especifique colspan = "5".

Como puede ver, en realidad todo es simple. No hay nada complicado. Lo principal es cuidadosamente, desde el primer momento, comprender todos los inconvenientes de las tablas, y luego no deberían surgir problemas.
Tablas como un esqueleto del sitio
En HTML, la unión de celdas no siempre se usa para tablas ordinarias con información (como en Word o Excel). Los desarrolladores de sitios web a menudo, y solían usarlos para el diseño del sitio web.
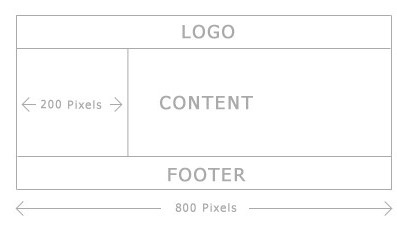
Por ejemplo, puede ver el diseño de este sitio. Este diseño es muy simple y primitivo. Pero aquí puede mostrar el uso de la asociación explícitamente.

Aquí inicialmente había una tabla de tres líneas, pordos celdas en cada una. Luego, para colocar el logotipo del sitio, se fusionaron las dos celdas de la primera fila. El resultado final hizo lo mismo para colocar el "sótano".
Gracias a esto, puedes colocar elementos de diseñoen su lugar, y nada irá más allá de sus límites. Es muy conveniente y simple. Es por eso que fue tan popular. Ahora se recomienda crear un bloque de etiqueta div.
Conclusión
Y recuerda que en la tabla HTML,puedes hacer lo que quieras Todo depende de lo que necesites y de cómo lo quieras hacer. Lo principal, no te confundas. Si desea crear una tabla grande con un gran número de combinaciones, se recomienda que primero dibuje todo esto en un pedazo de papel o en Paint. Será más fácil para principiantes.
Cuando adquiere experiencia, puede realizar fácilmente tales operaciones en su cabeza.